はじめに
構成プロセスは、次のタスクで構成されています。
- 4つのGoogleAnalyticsプロパティを作成します。
- プロパティごとにカスタムディメンションのセットと1つのカスタムメトリックを作成します。
- 4つのGoogleTagManagerコンテナを作成します。
- コンテナごとにGoogleタグマネージャを設定します。
- iOSとAndroidでの分析収集を支援するようにFirebaseを構成します。
- 分析データを表示するためのテンプレートをGoogleDataStudioにインストールします。
必要なツール
Brightcoveは、さまざまなツールを使用して、Google Analyticsを使用した分析データの収集、操作、および表示を実装します。これらのツールは次のとおりです。
- グーグルアナリティクス -Google MarketingPlatformブランドの一部としてGoogleが提供するWeb分析プラットフォーム。
- Googleタグマネージャー -まず、タグは情報を収集してサードパーティに送信するためにサイトに追加されるコードのスニペットであることを理解してください。タグは、スクロールトラッキング、フォーム送信の監視、調査の実施など、さまざまな理由で使用されます。Google Tag Managerを使用すると、「タグをすばやく管理および更新し、より多くの情報に基づいた意思決定をより迅速に行うことができます。タグマネージャーは、すべてのGoogleおよびサードパーティのタグと統合されており、タグをいつどのように配信するかを完全に制御できます。」
- Firebase --Firebaseは、モバイルアプリケーションとウェブアプリケーションを作成するためにGoogleが開発したプラットフォームです。FirebaseにはFirebaseリアルタイムデータベース、これはクラウドでホストされるデータベースです。
- Google Data Studio -Google Data Studioは、「データを有益で読みやすく、共有しやすく、完全にカスタマイズ可能なダッシュボードとレポートに変える無料のツール」です。
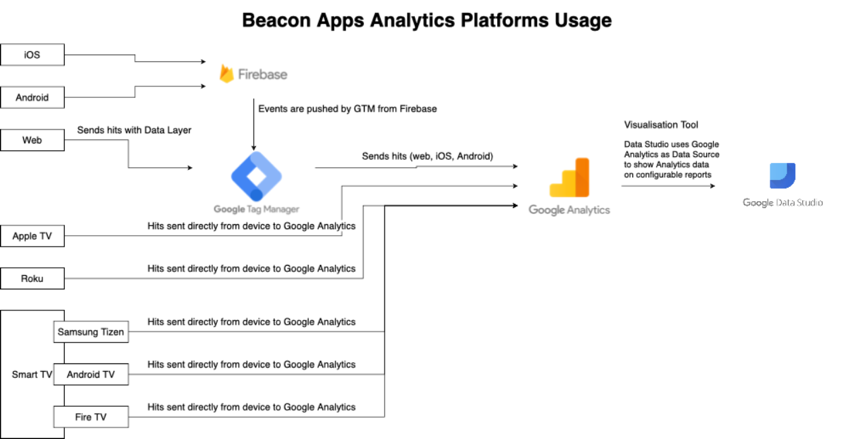
次の図は、BrightcoveBeaconの分析を収集する際のこれらのツールの相互作用/フローの詳細を示しています。

テンプレートと構成ファイルを入手する
BrightcoveBeaconの分析のセットアップを正常に完了するために必要なファイル/ URLは多数あります。ファイル/ URLの詳細は次の箇条書きにあります。これらのファイル/ URLを取得するには、Brightcoveオンボーディングマネージャーに連絡する必要があります。あなたは受け取るでしょう:
- モバイル、ウェブ、スマートテレビ用にそれぞれ1つずつ、3つのビルド済みGoogleアナリティクスダッシュボード構成へのURL。
- Googleタグマネージャーで作成された4つのコンテナーのそれぞれを構成する4つのJSONファイル。
- モバイル、ウェブ、スマートテレビ用にそれぞれ1つずつ、3つのビルド済みGoogleデータスタジオテンプレートへのURL。
各ファイル/ URLのインストール/使用方法は、このドキュメントの後半の該当するセクションに記載されています。
GoogleAnalyticsを構成する
ドキュメントのこのセクションでは、次のタスクを含むGoogleAnalyticsを構成します。
- 4つのGoogleAnalyticsプロパティを作成します。
- iOSおよびAndroidプロパティのモバイルビューを作成します
- プロパティごとにカスタムディメンションのセットを作成します。
- プロパティごとに単一のカスタムメトリックを作成します。
- Brightcoveが作成した3つのダッシュボード構成をインポートします。1つはモバイル、Web、スマートテレビ用です。
4つのプロパティを作成します
次の4つのプロパティを作成する必要があります。
- Beacon Android
- Beacon iOS
- Beacon STV(スマートTV)
- Beacon ウェブ
次の手順では、 Beacon Android財産。同じプロセスに従って、他のものを作成する必要があります。
- GoogleAnalyticsアカウントにログインします。
- クリック管理者(ギア)画面の左下にあるアイコン。
- 中央の列の上部にあるをクリックしますプロパティの作成。
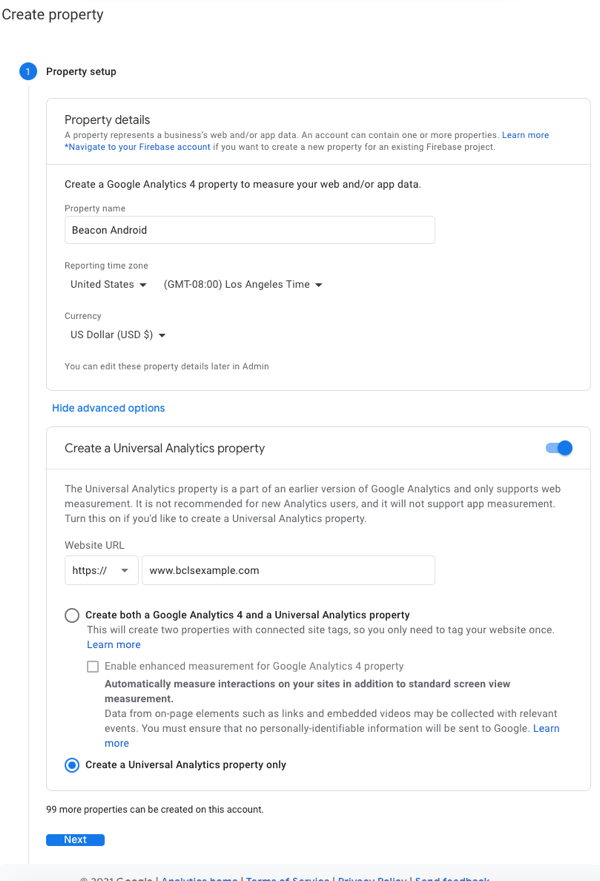
- の中にプロパティの設定、供給プロパティ名、最初のプロパティには、 Beacon Android。
- を供給しますタイムゾーンの報告。
- を供給します通貨。
- クリック高度なオプションを表示リンク。
- オンにするUniversalAnalyticsプロパティを作成します。
- WebサイトのURLを入力します。
- クリックUniversalAnalyticsプロパティのみを作成するラジオボタン。
- プロパティ情報が次のように入力されていることを確認してください。

- [Next]をクリックします。
- 完了ビジネス情報あなたのデータで形成します。
- [ 作成 ] をクリックします。
- あなたがあなたの新しい財産について望むどんな詳細も読んでください。
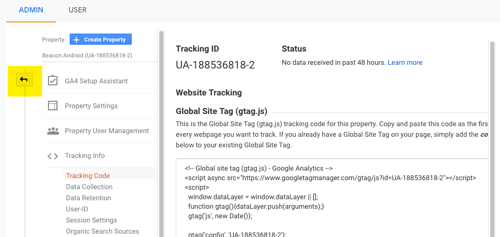
- 次のスクリーンショットで強調表示されている戻る矢印をクリックします。

- すぐ下プロパティの作成前にクリックした場合は、下矢印をクリックして、プロパティが正しく作成されたことを確認します。

- 次の手順を実行して、他の3つの必須プロパティを作成します。
- Beacon iOS
- Beacon STV
- Beacon WEB
iOSおよびAndroid用のモバイルビューを作成する
モバイルプラットフォーム、iOSおよびAndroidの場合、これらの各プロパティでモバイルビューを作成する必要があります。モバイルアプリがない場合は、このセクションの手順を完了する必要はありません。
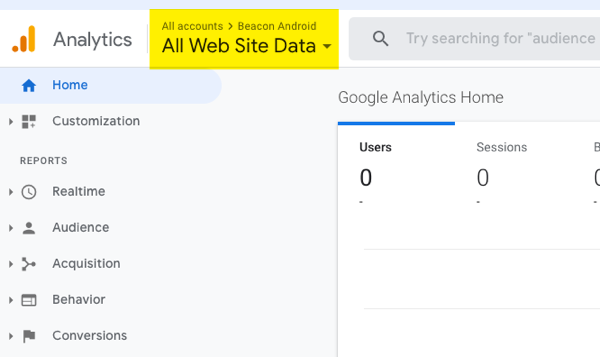
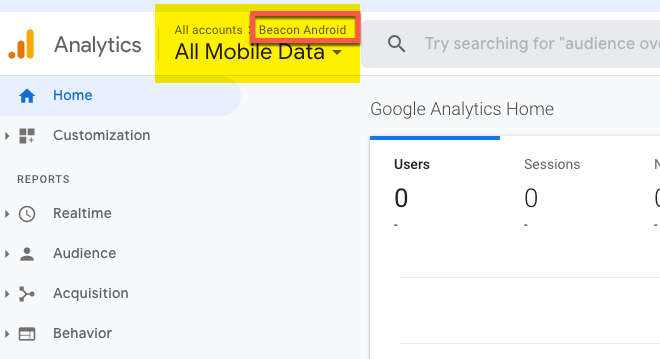
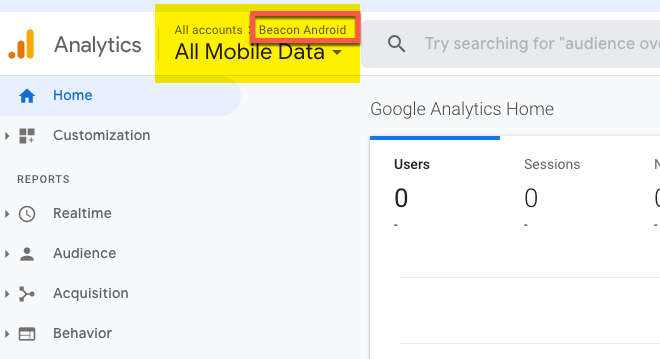
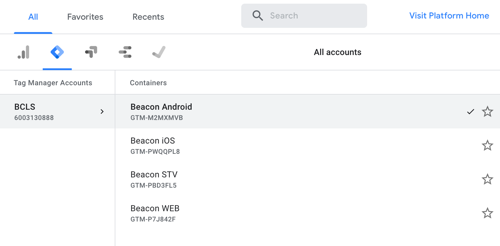
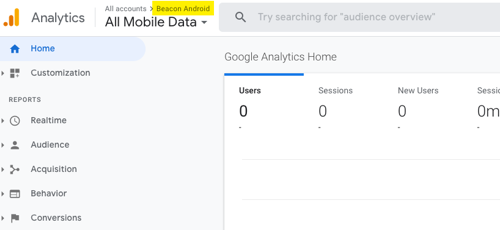
- ドロップダウン(スクリーンショットで黄色で強調表示されている)をクリックして、すべてのGoogle Analyticsアカウント、プロパティ、およびビューを表示します。

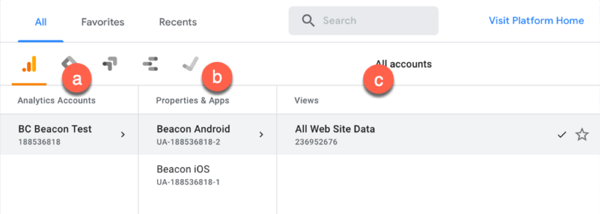
- 3 つのパネルのドロップダウンから、次の項目を選択します。
- Brightcoveの Beacon アカウント
- NS Beacon Android財産
- NS すべてのWebサイトデータ見る

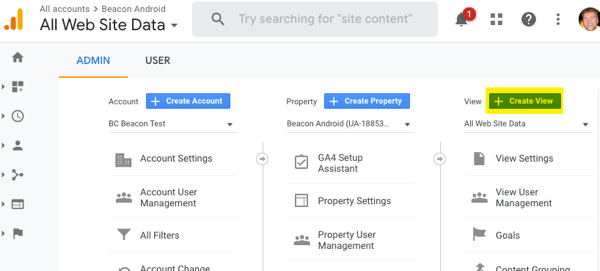
- クリック管理者(ギア)画面の左下にあるアイコン。
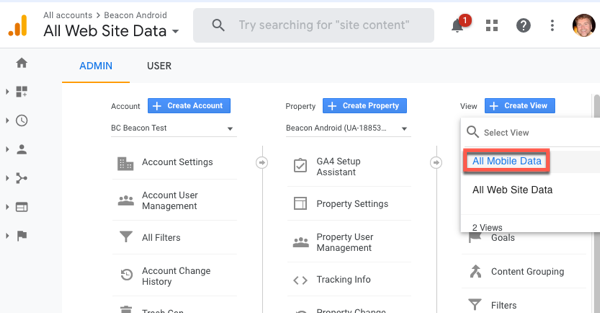
- 3番目の列の上部にあるをクリックしますビューの作成。

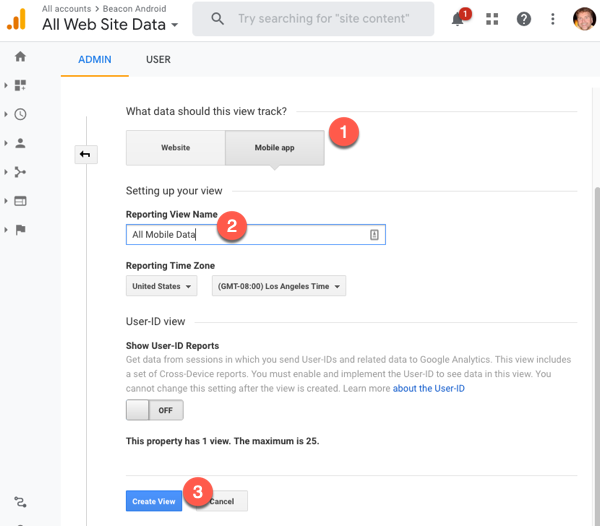
- 次の手順からを入力します。
- クリックモバイルアプリ追跡するデータのタイプのボタン。
- ビューに名前を付けます。論理名は次のようになります すべてのモバイルデータ。
- クリックビューの作成。

- ビューを新しく作成したモバイルビューに変更します。

- ドキュメントのこのセクションと同じ手順に従って、iOSプロパティのモバイルビューを作成します。
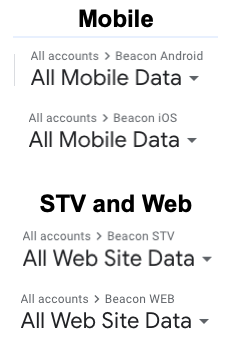
アカウントを操作するときは、アカウント/プロパティを選択するとき/モバイルプロパティを表示するときに、すべてのモバイルデータビューとWebおよびSTVアカウントはデフォルトを使用しますすべてのWebサイトデータ、ここに示すように:

iOSとAndroidのビューには すべてのWebサイトデータ ビューは、プロパティの作成時にデフォルトで作成されるため、
カスタムの指標とディメンションを作成する
次に、プロパティごとに、カスタムディメンションのセットと1つのカスタムメトリックを作成する必要があります。
このセクションは、次のように構成されます。
- 単一のカスタムディメンションを作成する方法の手順が示されます。
- 単一のカスタムメトリックを作成する方法の手順が示されます。
- 表に、プロパティに必要な寸法を示します Beacon Androidそして Beacon iOS。
- 表に、プロパティに必要な寸法を示します Beacon STVそして Beacon WEB。
- 表には、次のような単一の指標が表示されます。 4つすべてプロパティが持っている必要があります。
次に、4つのプロパティそれぞれのディメンションと指標を作成する必要があります。
カスタムディメンションの作成
- カスタムディメンションを作成するアカウント/プロパティ/ビューセレクターからプロパティの1つを選択します。

- クリック管理者(ギア)画面の左下にあるアイコン。
- 真ん中の列の下部近く、下カスタム定義、 クリックカスタム寸法

- クリック新しいカスタム寸法。
- のために名前入力 エピソード番号。
- から範囲ドロップダウン、選択 ヒット。
- 寸法を残すアクティブ。
- [ 作成 ] をクリックします。
- サンプルコード画面で、をクリックします完了。
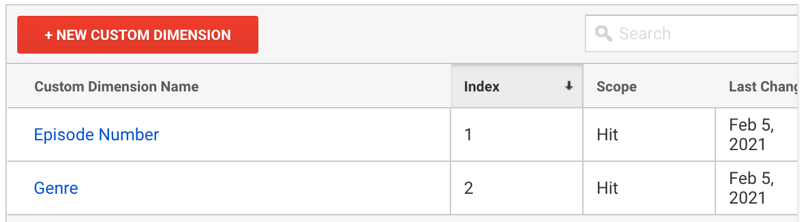
- 次に示すように、新しく作成したディメンションがリストに表示されます。

- 別のディメンションを作成するには、新しいカスタム寸法。
カスタムメトリックの作成
- カスタムメトリックを作成するアカウント/プロパティ/ビューセレクターからプロパティの1つを選択します。

- クリック管理者(ギア)画面の左下にあるアイコン。
- 真ん中の列の下部近く、下カスタム定義、 クリックカスタムメトリック
- クリック新しいカスタムメトリック。
- のために名前入力 視聴時間。
- から範囲ドロップダウン、選択 ヒット。
- のために書式設定タイプ、 選択する 時間。
- 寸法を残すアクティブ。
- [ 作成 ] をクリックします。
- サンプルコード画面で、をクリックします完了。
- 新しく作成したメトリックがリストに表示されます。
AndroidとiOSのディメンションと指標
次の表は、BeaconAndroidおよびBeaconiOSプロパティに追加する必要があるカスタムディメンションを示しています。
| カスタムディメンション名 | インデックス | スコープ |
|---|---|---|
| エピソード番号 | 1 | ヒット |
| ジャンル | 2 | ヒット |
| 製作年 | 3 | ヒット |
| 原産国 | 4 | ヒット |
| アセットID | 5 | ヒット |
| ログイン状態 | 6 | セッション |
| 言語 | 7 | セッション |
| ユーザータイプ | 8 | セッション |
| コンテンツプロバイダー | 9 | ヒット |
| シリーズタイトル | 10 | ヒット |
| エピソードタイトル | 11 | ヒット |
| シーズン数 | 12 | ヒット |
| タイムスタンプ | 13 | ヒット |
| ストリーミング時間 | 14 | ヒット |
| アカウントトークン | 15 | ユーザー |
| プロファイルトークン | 16 | ユーザー |
STVとWEBのディメンションと指標
次の表は、BeaconSTVおよびBeaconWebプロパティに追加する必要のあるカスタムディメンションを示しています。
| カスタムディメンション名 | インデックス | スコープ |
|---|---|---|
| ユーザーID | 1 | ユーザー |
| プラットフォーム | 2 | セッション |
| アカウントトークン | 3 | ユーザー |
| アプリバージョン | 4 | セッション |
| エピソード番号 | 5 | ヒット |
| シーズン数 | 6 | ヒット |
| エピソードタイトル | 7 | ヒット |
| プログラム | 8 | ヒット |
| デバイスモデル | 9 | セッション |
| ジャンル | 10 | ヒット |
| 製作年 | 11 | ヒット |
| 原産国 | 12 | ヒット |
| キーワード | 13 | ヒット |
| OSバージョン | 14 | セッション |
| OS言語 | 15 | セッション |
| 口座番号 | 16 | セッション |
| 言語 | 17 | セッション |
| ユーザータイプ | 18 | セッション |
| コンテンツタイプ | 19 | ヒット |
| コンテンツプロバイダー | 20 | ヒット |
カスタムメトリック
次の表は、4つのプロパティすべてに追加する必要がある単一のカスタムメトリックを示しています。
| カスタムメトリック名 | インデックス | スコープ | 書式設定タイプ |
|---|---|---|---|
| 視聴時間 | 1 | ヒット | 書式設定タイプ |
ダッシュボード構成のインポート
の中にテンプレートと構成ファイルを入手するこのドキュメントの前半のセクションで、オンボーディングマネージャーにファイル/ URLをリクエストしました。3つのURLは次のとおりです。
- モバイル:https://analytics.google.com/analytics/web/template?uid = QTJbSdv3Sk6gvpa4Go_CRQ
- ウェブ:https://analytics.google.com/analytics/web/template?uid = pIoBH8hYRSO3JZL4WbFTlA
- スマートテレビ:https://analytics.google.com/analytics/web/template?uid = eZhlzo76QtSn5BNi-rXJyQ
構成を使用するには、次の手順を実行します。
- 構成、モバイル、Web、またはスマートTVの使用法に注意してから、URLをクリックしてください。
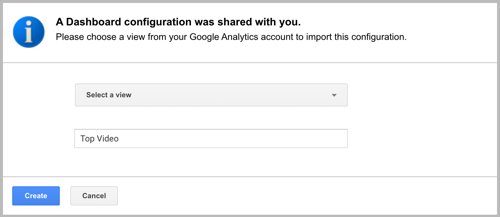
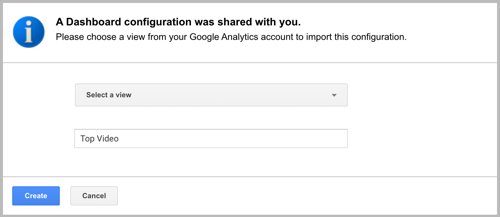
- 新しいブラウザタブで、次の情報が表示されていることを確認してください。

- からビューを選択しますドロップダウンして、一致するプロパティ、モバイル(iOSおよびAndroid)、Webまたはスマートテレビを選択します。
- 必要に応じて、構成の名前を変更します。
- [ 作成 ] をクリックします。
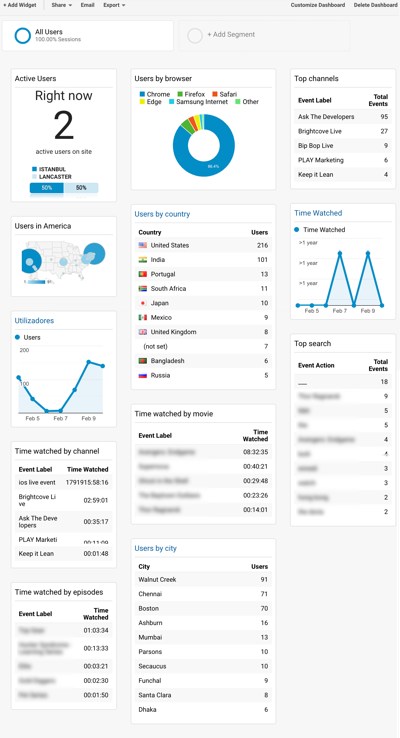
- 構成が開いていることを確認してください。例を以下に示します。

Googleタグマネージャーの設定
ドキュメントのこのセクションでは、次のタスクを実行します。
- 以前に作成したプロパティごとに1つずつ、合計4つのコンテナを作成します。
- 電子メールで送信された構成JSONファイルをインポートします。テンプレートと構成ファイルを入手する上記のセクション。
- GoogleAnalyticsアカウントからコピーしたトラッキングIDを各コンテナに入力します' 追跡コード変数。
- コンテナを公開します。
コンテナを作成する
- Googleのドキュメントを確認してタグマネージャーを設定してインストールする。
-
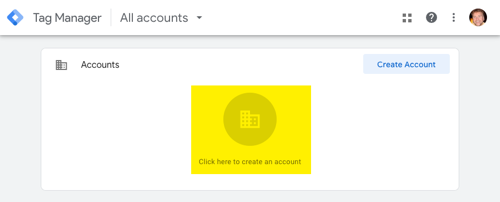
にタグマネージャー、アカウントを作成するか、既存のアカウントを使用します。新しいアカウントを作成するには、アカウントを作成するボタン。
デフォルトでは、新しいアカウント用に新しいコンテナが作成されます。各アカウント内に追加のコンテナーを作成します。

-
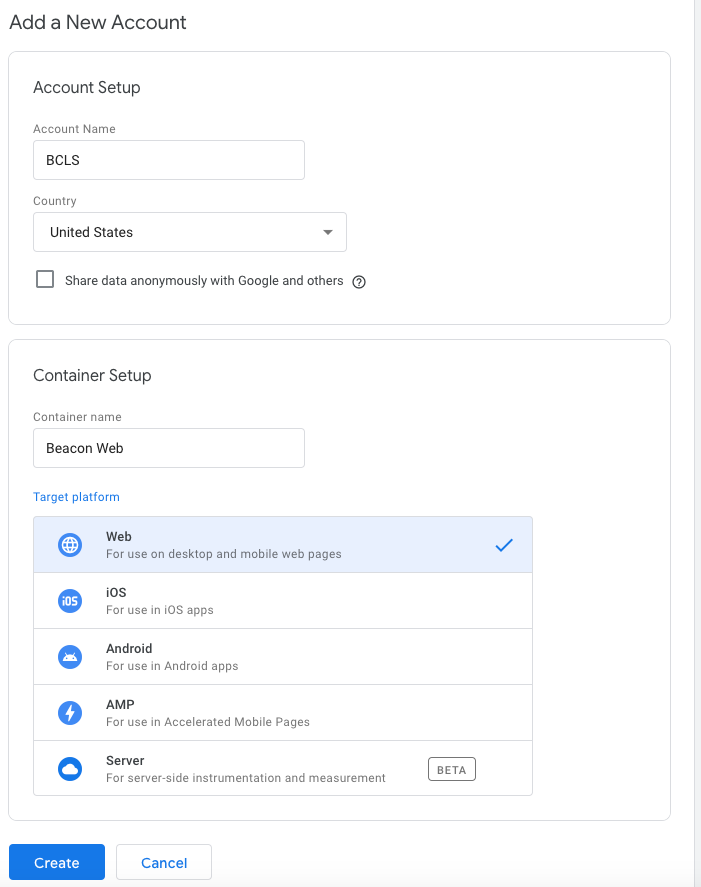
新しいアカウントページの値を入力します。
- アカウント名:あなたの会社名、またはおそらく Beacon 。
- 国:あなたの会社の母国。
- コンテナ名: Beacon WEB プロパティごとにコンテナを作成します。
- ターゲットプラットフォーム:Web
- コンテナ情報が次のように入力されていることを確認してください。
- [ 作成 ] をクリックします。
- クリックOK開いたダイアログを閉じます。
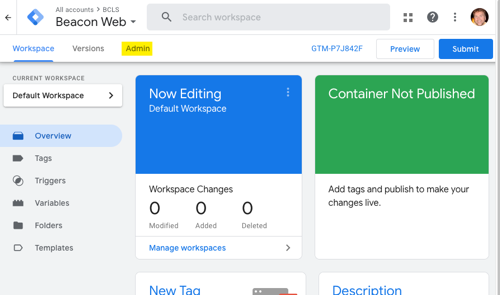
- からワークスペース、 クリック管理者。

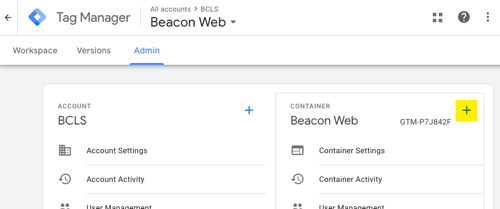
- プラス記号をクリックして、別のコンテナを追加します。

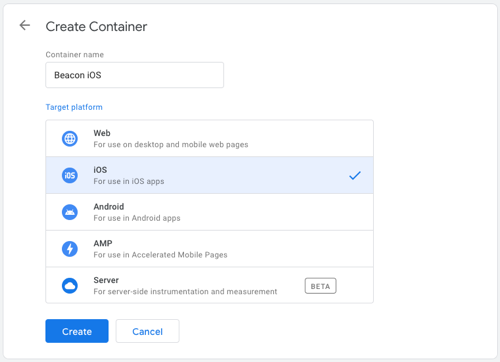
- フォームに記入してクリックします作成するを作成するにはiOS容器。

- 次の4つのコンテナが正しいもので作成されていることを確認してくださいターゲットプラットフォーム。
コンテナ名 ターゲットプラットフォーム Beacon Android Android Beacon iOS iOS Beacon STV Web Beacon WEB Web - からワークスペース、ページ上部のアカウントドロップダウンを使用して、すべてのコンテナが作成されていることを確認します。

- この時点で、このドロップダウンのスクリーンショットを撮ることが重要です。Brightcove Beaconのエンジニアは、このデータを必要としています。このデータは、コンテナ名であり、関連しています。 GTM ID。このファイルは、ダウンロードされた他のファイルと一緒にオンボーディングマネージャーに送信されます。各コンテナを公開するこのドキュメントの後半にあるセクション。スクリーンショットが明確で読みやすいことを確認してください。


構成ファイルのインポート
コンテナの構成ファイルをインポートするには、次の手順を実行します。
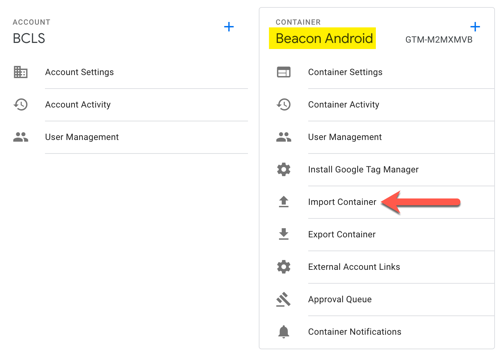
- からワークスペース、 クリック管理者。
- 現在構成しているコンテナーを確認してから、インポートコンテナ。

- クリックコンテナファイルを選択しました、このコンテナに適したJSONファイルを選択します。
- にとってワークスペースを選択、 クリック既存、次に開いたダイアログから選択しますデフォルトのワークスペース。
- にとってインポートオプションを選択します、 クリック上書きするラジオボタン。
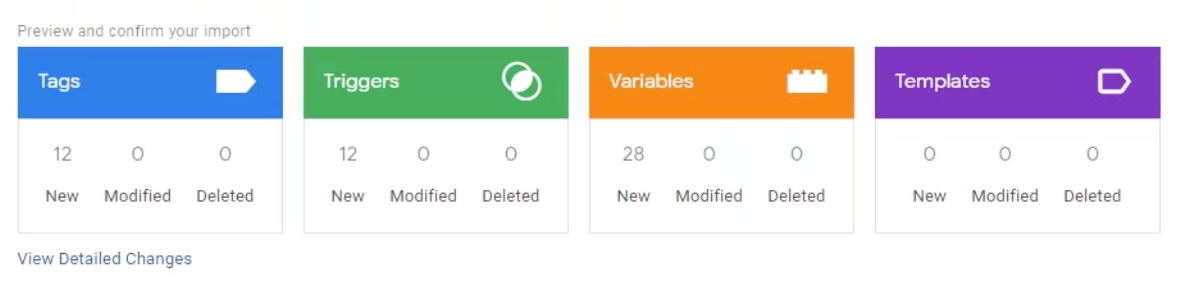
- タグ、トリガー、変数、テンプレートに関する情報が表示されていることを確認してください。

- クリック確認、そしてあなたはに戻されますワークスペース。。
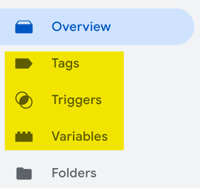
- の中にワークスペース、 クリックタグ、トリガーそして変数インポートが成功したことを確認します。

- 次に、コンテナごとに正しいJSONファイルをインポートする必要があります。
トラッキングIDを入力してください
次に、Google Analyticsから各プロパティのトラッキングIDをコピーし、対応するコンテナに貼り付けます。
- Googleアナリティクスにログインします。
- ページ上部のアカウント/プロパティセレクターを使用して、 Beacon Android財産。

- クリック管理者。
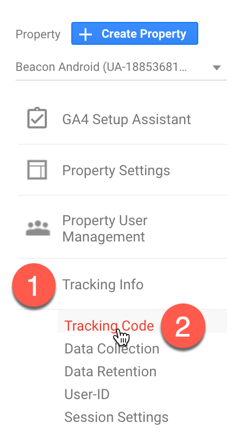
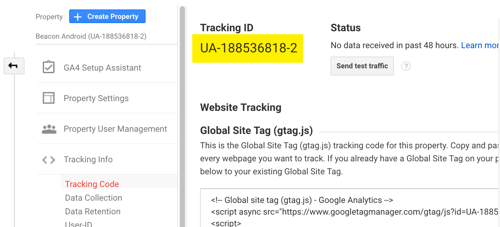
- から財産列の最初のクリック追跡情報その後トラッキングコード。

- をコピーしますトラッキングID。

- Googleタグマネージャーに戻ります。
- 編集していることを確認してください Beacon Android容器。
- クリック変数左側のナビゲーションから。
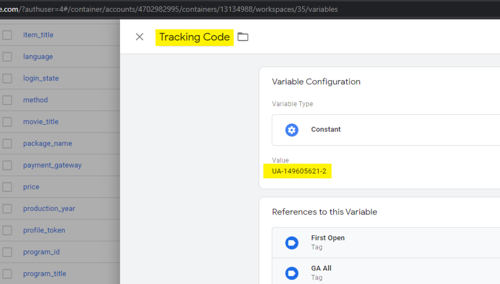
- クリックトラッキングコード変数。
- コピーしたトラッキングIDをGoogleAnalyticsからに貼り付けます価値フォームフィールド。

- 対応するトラッキングIDをに貼り付ける必要がありますトラッキングコード各コンテナの変数。
各コンテナを公開する
Google Tag Mangerで行う必要のある最後のステップは、公開するために各コンテナを送信することです。次の手順は、そのプロセスをガイドします。
- ワークスペースに戻ります。
- 入っているコンテナに注意してください。
- UIの右上にあるをクリックします参加する。
- 必ずバージョンの公開と作成ボタンが選択されています。
- 必要に応じて、バージョン名とバージョンの説明を追加します。
- [公開]をクリックします。
- バージョン名と説明を提供しなかった場合は、再度尋ねられます。それらが必要ないと確信している場合はスキップしてください。
- コンテナに関して返される情報が正しいことを確認してください。
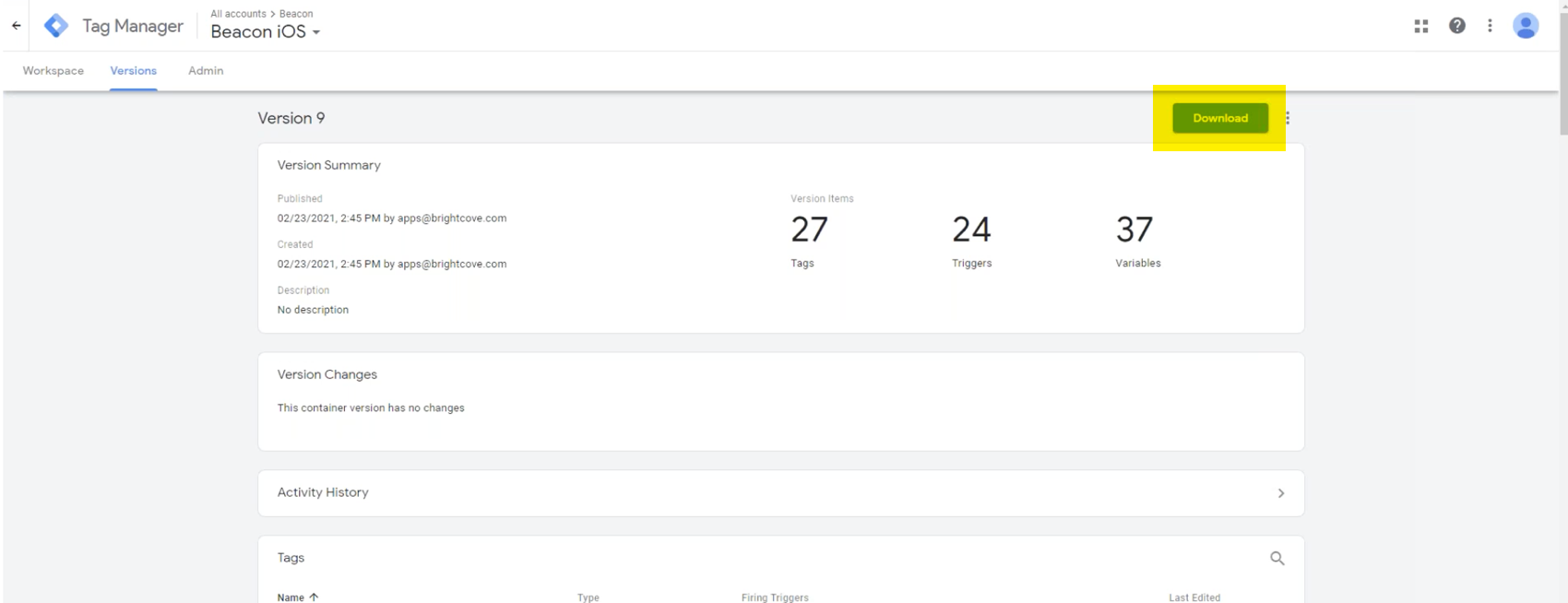
- iOSおよびAndroidコンテナの場合:クリックダウンロード UIの右上にあり、関連するファイルをダウンロードします。このファイルは、オンボーディングマネージャーに送信する必要があります。

- iOSおよびAndroidコンテナの場合:オンボーディングマネージャーに連絡し、これらのダウンロードしたファイルを、コンテナーのスクリーンショットと対応するIDとともに彼女/彼に送信します。ファイルは対応するアプリに追加されます。
- すべてのコンテナが公開されていることを確認してください。
Firebaseを設定する
- を参照しますFirebase入門ページ。
- クリックプロジェクトを作成する。
- プロジェクト名を入力します。
- 利用規約に同意してクリック継続する。
- プロジェクトでGoogleAnalyticsを有効にするデフォルトを受け入れ、[ 継続する。
- GoogleAnalyticsアカウントを選択または提供します。
- クリックプロジェクトを作成する。
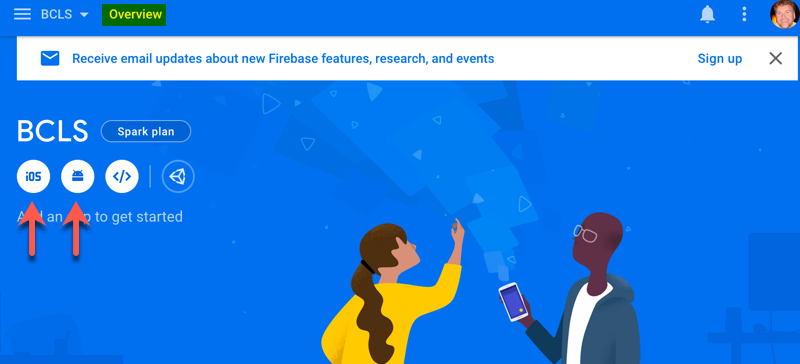
- あなたがに戻っていることを確認してくださいプロジェクトの概要ページ。iOSとAndroidのアプリ作成ボタンにも注意してください(赤い矢印はそれらの位置を示しています)。

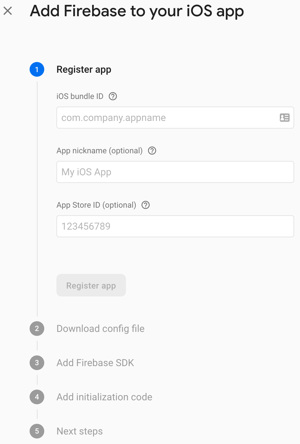
- iOSアプリを使用している場合は、[iOSアプリ]ボタンをクリックし、5つの手順を実行してiOSアプリにFirebaseを追加します。手順を完了するには、iOS開発者が支援する必要があります。次のGoogleドキュメントには、手順の詳細が記載されています。

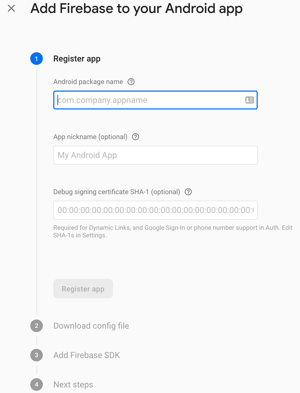
- Androidアプリを使用している場合は、[Androidアプリ]ボタンをクリックし、4つの手順を実行してAndroidアプリにFirebaseを追加します。手順を完了するには、Android開発者が支援する必要があります。次のGoogleドキュメントには、手順の詳細が記載されています。

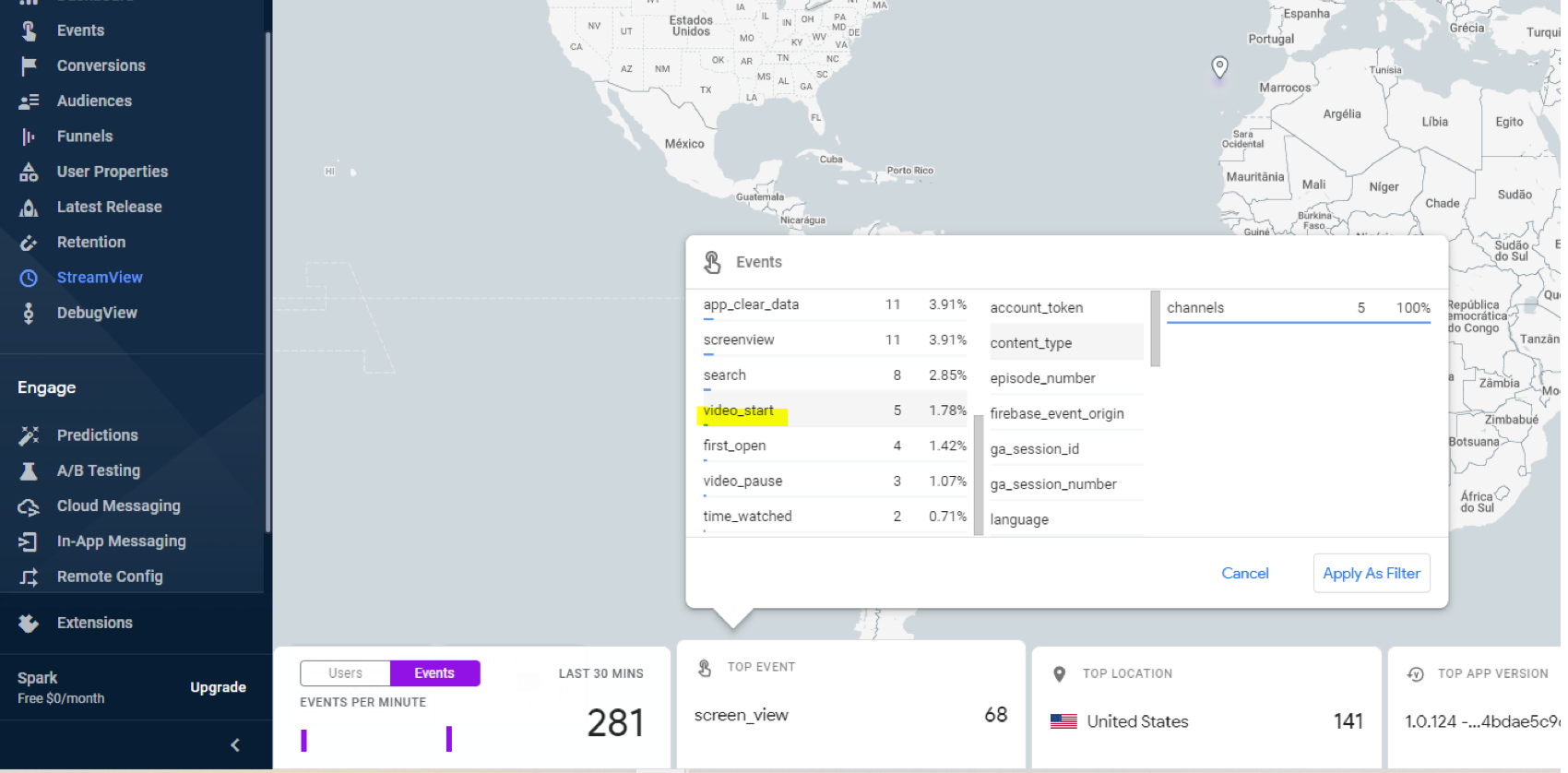
このドキュメントの最後の2つのセクションで詳しく説明されているように、Goggle Tag ManagerファイルとFirebaseファイルを追加すると、Firebase自体のイベントを確認できるようになります。さらに、ヒットはGoogleAnalyticsに送信されます。ここでは、Google Tag Managerが仲介者として機能し、Firebaseにプッシュされたデータに基づいてその情報をGoogleAnalyticsに送信していることに注意してください。

テンプレートをGoogleDataStudioにインストールします
Brightcoveは、ウェブ、モバイル、スマートテレビ用に1つずつ、Google DataStudioのビルド済みレポートテンプレートを提供しています。の中にテンプレートと構成ファイルを入手するこのドキュメントの前半のセクションで、オンボーディングマネージャーにファイル/ URLをリクエストしました。3つのURLは次のとおりです。
- WEB:https://datastudio.google.com/reporting/43b8362b-785a-487d-b681-39dde640f029
- モバイル:https://datastudio.google.com/reporting/2ca9572d-e50e-4931-858a-e67dc99f62f9
- STV:https://datastudio.google.com/reporting/bfa8fad2-b4f6-4bfc-aee2-33742bf600a5
テンプレートを使用するには、次のタスクを実行します。
- レポート、モバイル、Web、またはスマートテレビの使用法に注意して、URLをクリックしてください。
- 新しいブラウザタブで、次の情報が表示されていることを確認してください。

- からビューを選択しますドロップダウンして、一致するプロパティ、モバイル(iOSおよびAndroid)、Webまたはスマートテレビを選択します。
- 必要に応じて、構成の名前を変更します。
- [ 作成 ] をクリックします。
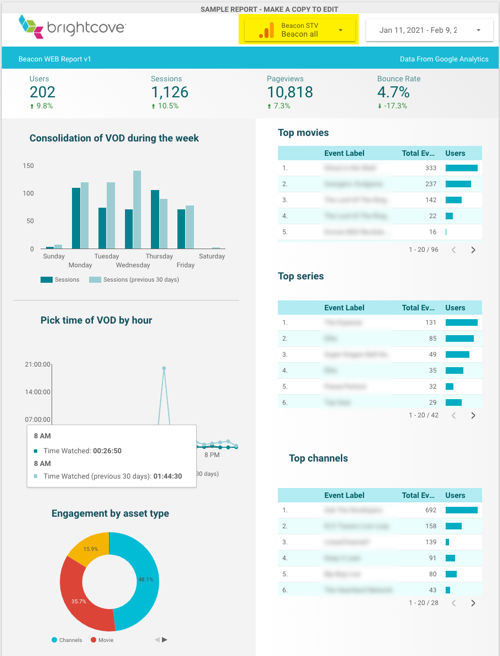
- インポートされた構成が開きます。データを調べて、有効と思われることを確認します。例を以下に示します。

それでおしまい!BrightcoveBeacon用にGoogleAnalyticsを設定しました。おめでとうございます。

